有创意的标题就是成功了一半!试试看这几种设计方法吧。|矩形|渐变|拆分|下划线
如果您有SEO优化、网站建设需求请致电:18510193015
今天要和大家分享的是关于 PPT 标题设计的一些小技巧,大家可要认真看哦。
你是否常常像这样,直接在图片上打上文字作为标题就了事了呢? 这样的标题看起来平淡无奇,非常单调。但其实只需稍作改变,就能不仅起到装饰页面的作用,还能让标题文字变得层次丰富且更具吸引力。接下来总共为大家介绍 5 种方法,一起来看看吧。
这样的标题看起来平淡无奇,非常单调。但其实只需稍作改变,就能不仅起到装饰页面的作用,还能让标题文字变得层次丰富且更具吸引力。接下来总共为大家介绍 5 种方法,一起来看看吧。
01 变色
我们可以将某些笔画或者文字填充成其他颜色,通过色彩的对比,能让标题的视觉效果变得更强烈,从而吸引读者的注意力,同时提升整个页面的设计感。
笔画变色 < img src="https://seo-1322083362.cos.ap-beijing.myqcloud.com/202410/5b774e0e0e01327.jpg"> 要实现这种效果,先输入一段文字,插入一个形状,按住 ctrl 先选中文字后再点击形状,在上方形状格式选项卡中选择合并形状 - 拆分,删除多余的部分后,就能得到清晰分离的笔画了。 但有时笔画是连起来的,就需要我们单独拆分。在开始选项卡中的基本形状里,找到任意多边形,利用线条把连在一起的地方分开,其余部分首尾相连即可,给生成出来的形状设置无线条。
但有时笔画是连起来的,就需要我们单独拆分。在开始选项卡中的基本形状里,找到任意多边形,利用线条把连在一起的地方分开,其余部分首尾相连即可,给生成出来的形状设置无线条。 接着再按住 ctrl 依次选中笔画和形状,在合并形状中选择拆分,去掉多余的形状就行。
接着再按住 ctrl 依次选中笔画和形状,在合并形状中选择拆分,去掉多余的形状就行。
关键词变色
如果你的标题是由多个词组合而成,推荐使用这种方法 —— 将其中一个词进行变色处理,对比会非常明显,富有层次。
02 虚化
对文字的笔画进行虚化处理后,标题文字会产生一种朦胧感。笔画之间有了虚实对比的效果,这种反差会更吸引读者的眼球。 要实现这样的效果,需先按上一部分的方法拆分笔画。然后在需要虚化的笔画上方插入一个无填充、无线条的矩形,将它和笔画组合在一起。剪切之后,再右键选择粘贴为图片,移动到原来的位置,右键图片点击设置图片形状格式,点击效果,打开艺术效果找到虚化,再根据情况调整虚化大小。
要实现这样的效果,需先按上一部分的方法拆分笔画。然后在需要虚化的笔画上方插入一个无填充、无线条的矩形,将它和笔画组合在一起。剪切之后,再右键选择粘贴为图片,移动到原来的位置,右键图片点击设置图片形状格式,点击效果,打开艺术效果找到虚化,再根据情况调整虚化大小。 之所以要插入一个无填充无线条的矩形是为了扩大图片的范围,因为如果缺少这一步直接点击虚化,得到的是像下面这张图一样有明显界限的效果。
之所以要插入一个无填充无线条的矩形是为了扩大图片的范围,因为如果缺少这一步直接点击虚化,得到的是像下面这张图一样有明显界限的效果。
03 渐隐
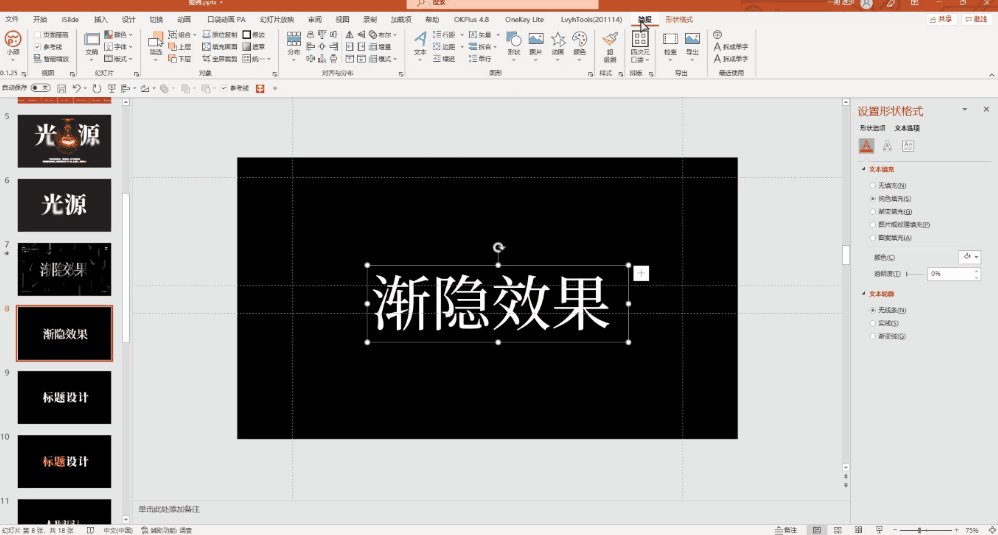
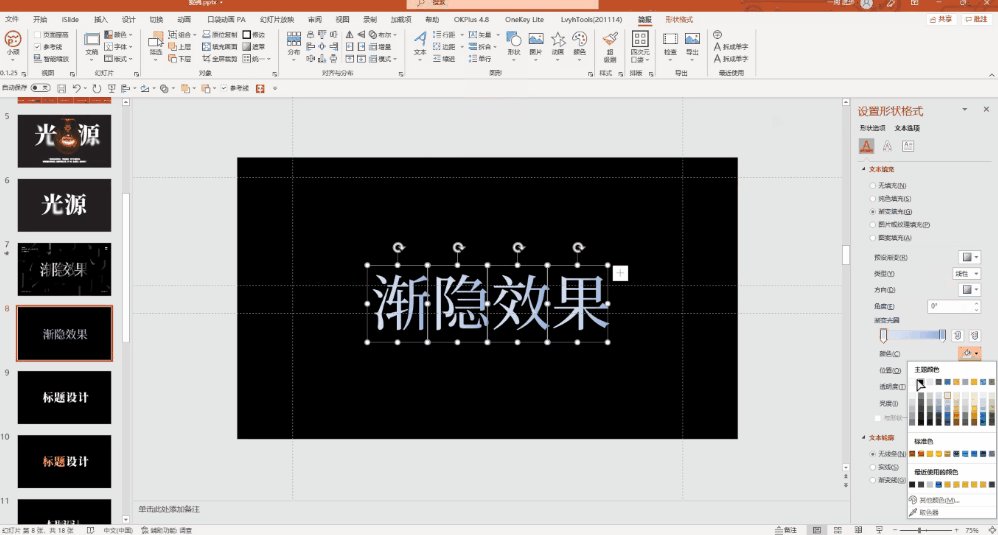
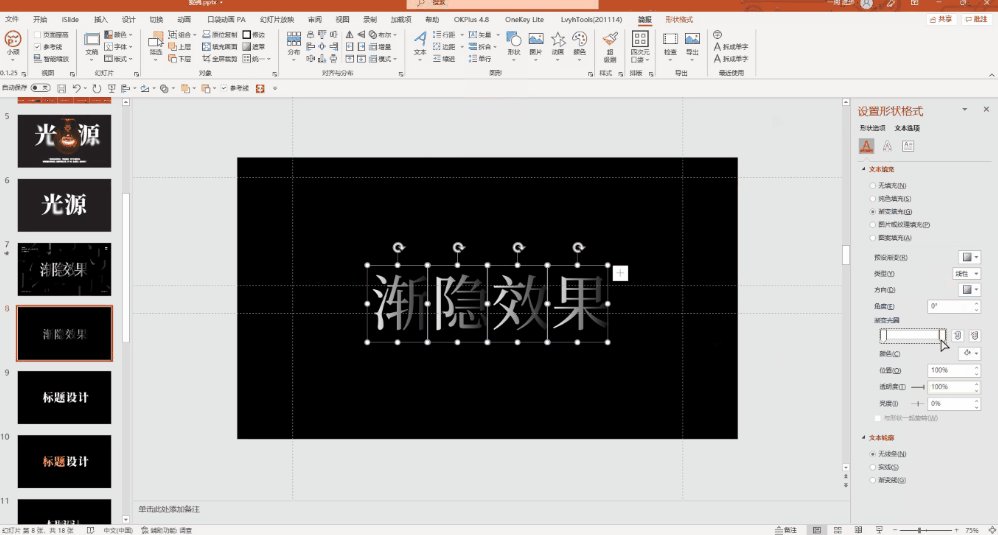
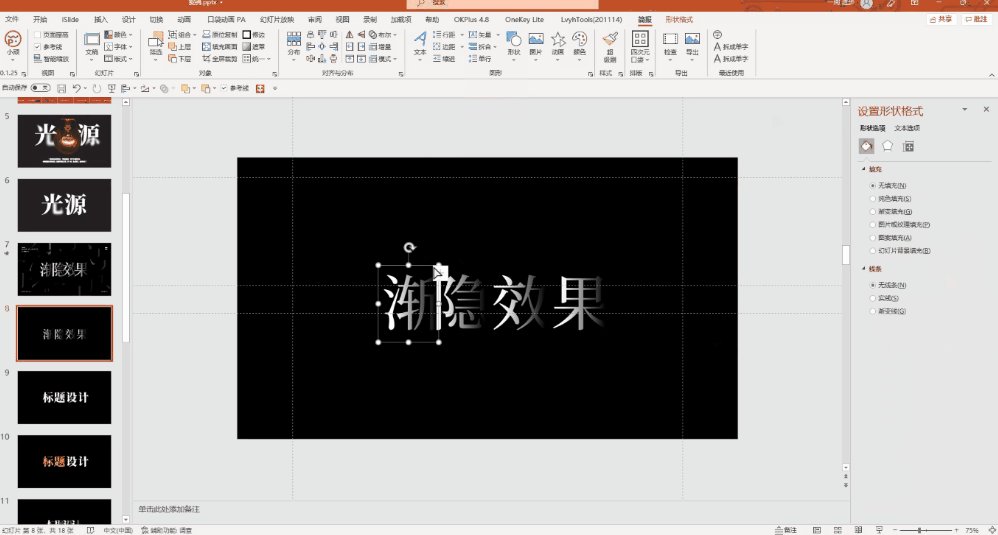
你知道怎么让文字 “消失” 吗?用 “渐变” 就可以做到。这种效果让标题文字若隐若现,更具艺术感和神秘感。我们可以将标题拆分成单字并独立开来,选中文字。然后右键设置形状格式,将文字设置渐变填充,方向选择线性向右,两个色标均设置成相同的颜色;接着把右边的色标透明度拉到 100%,调整色标的位置,最后缩小每个文字的间距即可。
04 立体字
要实现文字的立体效果,最便捷的方法是通过补间功能来增加文字的厚度。立体效果能让文字非常醒目,所以在一些设计作品中,常常用立体字来突出标题。 具体实现方法是:输入文字后,复制一份,将新文字放置在原来文字的左下方的位置。接着全选文字,点击 iSlide的选项卡,点击补间。设置数量,数量越大越密集,反之越稀疏,点击应用就会自动生成。
具体实现方法是:输入文字后,复制一份,将新文字放置在原来文字的左下方的位置。接着全选文字,点击 iSlide的选项卡,点击补间。设置数量,数量越大越密集,反之越稀疏,点击应用就会自动生成。 PPT 中可以利用补间功能实现很多效果,但是由于插件的局限性,补间方向只能是直线。而如果想尝试更 “灵活” 的补间玩法,可以尝试使用 ai 中的 “混合工具”,基本原理和补间差不多。
PPT 中可以利用补间功能实现很多效果,但是由于插件的局限性,补间方向只能是直线。而如果想尝试更 “灵活” 的补间玩法,可以尝试使用 ai 中的 “混合工具”,基本原理和补间差不多。
05 添加元素
如果想丰富页面的层次感,可以将辅助元素与文字结合,形成反差感,这种反差会加强画面的视觉变化,更利于画面的呈现。
添加下划线
这里不是简单地选择文字工具中的 “下划线”,而是用矩形来替代。插入一个与文字等宽的矩形后,只调整高度即可,最后要记得把文字置于顶层哦。
添加字母
这里用了一个小技巧,并没有 “切开” 文字,而是把中间英文的文本框填充成和背景一样的颜色,这样看起来就像是被切开了一样。
添加色块
还记得前面提到的关键词变色吗,用色块垫底的处理与之有异曲同工之妙,同样可以加强对比关系。
以上就是今天要介绍的标题设计的 5 种方法。现在我们来总结回顾一下:
01. 变色:给不同的笔画或者关键字填充其他颜色,让文字之间有色彩反差;
02. 虚化:给部分笔画进行模糊,让笔画与笔画之间产生虚实对比;
03. 渐隐:让文字的一部分消失,使其若隐若现,保持神秘感;
04. 立体字:通过层叠增加文字厚度,实现立体效果;
05. 添加元素:文字 + 图形的形式,能产生视觉反差,提升标题的层次感;
其实如果把这些技巧组合起来,也有很多种玩法,等待大家去探索哦。
我是分享者,我们下次再见啦!

)
)
)
)
)
)
)
)
)
)
)
)
)
)
)
)